요소의 크기
요소의 크기
제이쿼리는 선택한 요소의 크기에 관한 정보를 손쉽게 받아오거나 설정할 수 있도록 다양한 메소드를 제공합니다.
inner와 outer
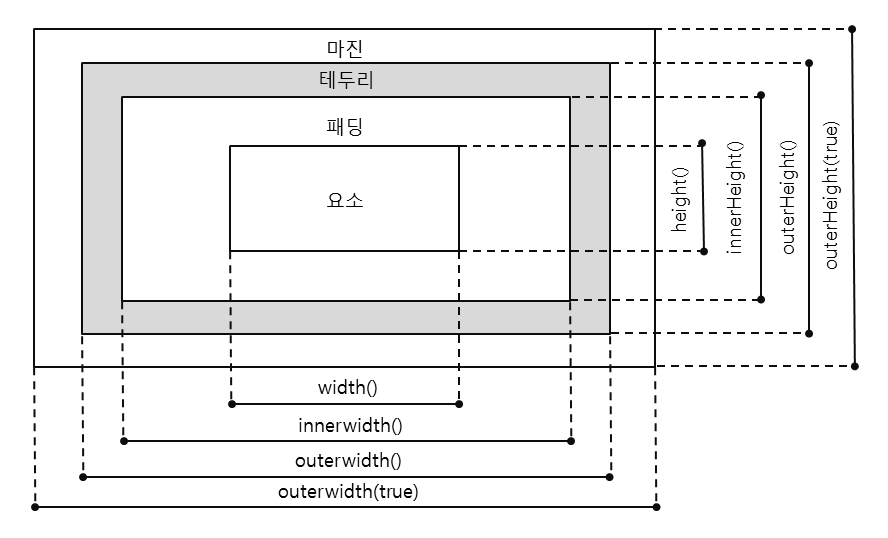
제이쿼리에서 요소의 크기는 다음과 같이 구성됩니다.

접두사로 inner가 붙은 메소드는 선택한 요소의 크기에 패딩(padding) 영역이 포함된 크기 정보를 반환합니다.
접두사로 outer가 붙은 메소드는 패딩 영역뿐만 아니라 테두리(border) 영역까지 포함된 크기 정보를 반환합니다.
또한, 접두사로 outer가 붙은 메소드에 인수로 true 값을 전달하면, 패딩과 테두리 영역뿐만 아니라 마진(margin) 영역까지 포함된 크기 정보를 반환합니다.
위의 내용을 표로 정리하면 다음과 같습니다.
| 메소드 | 반환값 |
|---|---|
| .width(), .height() | 요소의 크기 |
| .innerWidth(), .innerHeight() | 요소의 크기 + 패딩(padding)의 크기 |
| .outerWidth(), .outerHeight() | 요소의 크기 + 패딩의 크기 + 테두리(border)의 크기 |
| .outerWidth(true), .outerHeight(true) | 요소의 크기 + 패딩의 크기 + 테두리의 크기 + 마진(margin)의 크기 |
.width()와 .height() 메소드
.width() 메소드는 선택한 요소 집합의 첫 번째 요소의 너비를 반환하거나, 선택된 요소의 너비를 전달된 값으로 설정합니다.
.height() 메소드는 .width() 메소드와 같은 동작을 높이에 대해 실행합니다.
예제
$(function() {
$("button").on("click", function() {
var str = "이 div 요소의 ";
str += "너비는 " + $("#divBox").width() + "픽셀이고,<br>"; // id가 "divBox"인 요소의 너비를 반환함.
str += "높이는 " + $("#divBox").height() + "픽셀입니다." // id가 "divBox"인 요소의 높이를 반환함.
$("#text").html(str);
});
});
이 메소드들을 이용하면 브라우저의 뷰포트(viewport)나 HTML 문서의 크기도 알아낼 수 있습니다.
예제
$(function() {
$("button").on("click", function() {
var str = "";
str += "브라우저 뷰포트의 크기는 " + $(window).width() + "X" + $(window).height() + "입니다.<br>";
str += "HTML 문서의 크기는 " + $(document).width() + "X" + $(document).height() + "입니다.";
$("#text").html(str);
});
});
.width()와 .height() 메소드가 호출될 때 인수를 전달받으면, 선택된 요소의 크기를 인수로 전달받은 값으로 설정합니다.
예제
$(function() {
$("button").on("click", function() {
$("#divBox").width("400"); // id가 "divBox"인 요소의 너비를 설정함.
$("#divBox").height("200"); // id가 "divBox"인 요소의 높이를 설정함.
});
});
다양한 크기 정보를 반환하는 메소드
다음 예제는 위에서 살펴본 크기 정보를 반환하는 다양한 메소드 사이의 차이점을 확인하는 예제입니다.
예제
$(function() {
$("button").on("click", function() {
var str = "이 div 요소의 ";
// id가 "divBox"인 요소의 크기를 반환함.
str += "크기는 " + $("#divBox").width() + "X" + $("#divBox").height() + "이고,<br>";
// id가 "divBox"인 요소의 패딩 영역을 포함한 크기를 반환함.
str += "패딩 영역을 포함한 크기는 " + $("#divBox").innerWidth() +
"X" + $("#divBox").innerHeight() + "이고,<br>";
// id가 "divBox"인 요소의 패딩 영역과 테두리를 포함한 크기를 반환함.
str += "테두리까지 포함한 크기는 " + $("#divBox").outerWidth() +
"X" + $("#divBox").outerHeight() + "이고,<br>";
// id가 "divBox"인 요소의 패딩 영역과 테두리, 마진 영역까지 포함한 크기를 반환함.
str += "마진 영역까지 포함한 크기는 " + $("#divBox").outerWidth(true) +
"X" + $("#divBox").outerHeight(true) + "입니다.";
$("#text").html(str);
});
});
요소의 크기에 관한 메소드
| 메소드 | 설명 |
|---|---|
|
.width() |
선택한 요소 집합의 첫 번째 요소의 너비를 반환하거나, 선택된 요소의 너비를 인수로 전달받은 값으로 설정함. |
|
.height() |
선택한 요소 집합의 첫 번째 요소의 높이를 반환하거나, 선택된 요소의 높이를 인수로 전달받은 값으로 설정함. |
| .innerWidth() | 선택한 요소 집합의 첫 번째 요소의 너비에 패딩 영역을 포함한 너비를 반환함. |
| .innerHeight() | 선택한 요소 집합의 첫 번째 요소의 높이에 패딩 영역을 포함한 높이를 반환함. |
| .outerWidth() |
선택한 요소 집합의 첫 번째 요소의 너비에 패딩 영역과 테두리를 포함한 너비를 반환함. 또한, 인수로 true를 전달받으면 마진 영역까지 포함한 너비를 반환함. |
| .outerHeight() |
선택한 요소 집합의 첫 번째 요소의 높이에 패딩 영역과 테두리를 포함한 높이를 반환함. 또한, 인수로 true를 전달받으면 마진 영역까지 포함한 높이를 반환함. |






