Canvas
canvas 요소
canvas 요소는 웹 페이지에 그래픽을 그려주는 쉽고 강력한 방법을 제공합니다.
이 요소는 그래픽을 위한 컨테이너(container) 역할만을 수행합니다.
따라서 실제로 그래픽을 그리기 위해서는 자바스크립트(JavaScript) 등의 스크립트 언어를 이용해야 합니다.
canvas 요소를 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.
| 요소 | |||||
|---|---|---|---|---|---|
| canvas | 9.0 | 4.0 | 2.0 | 3.1 | 9.0 |
canvas 요소의 속성
canvas 요소는 테두리(border)도 콘텐츠(content)도 없는 웹 페이지 내의 단순한 사각형의 공간입니다.
그러므로 반드시 style 속성을 이용하여 캔버스의 크기를 설정해 주어야 합니다.
canvas 요소를 스크립트(script)에서 접근하기 위해서는 해당 요소의 id 속성을 이용하면 됩니다.
예제
<canvas id="drawCanvas" style="width:300px; height:200px; border: 1px solid #993300;">
이 문장은 사용자의 웹 브라우저가 canvas 요소를 지원하지 않을 때 나타납니다!
</canvas>
CSS 좌표 체계
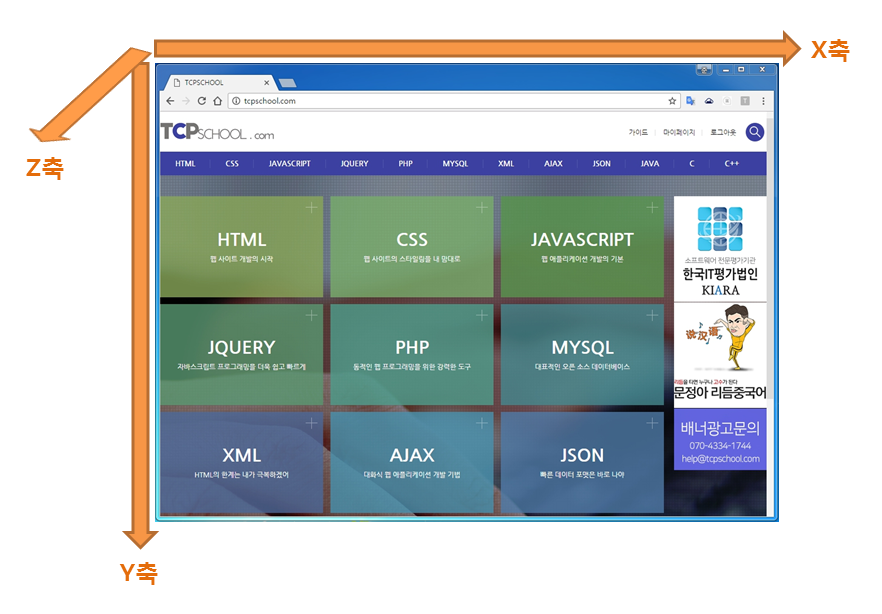
HTML 그래픽 요소에서 사용하는 x, y, z좌표는 다음 그림과 같은 좌표 체계를 따릅니다.

CSS 좌표 체계에서 기준점은 브라우저의 왼쪽 상단이 됩니다.
또한, 각 좌표축의 화살표 방향이 양의 방향이며, 반대쪽이 음의 방향을 가리킵니다.
사각형 그리기
캔버스를 정의한 후에는 스크립트를 이용하여 canvas 요소에 그래픽을 그릴 수 있습니다.
다음 예제는 스크립트를 이용하여 canvas 요소에 사각형을 그리는 예제입니다.
예제
context.strokeRect(10, 10, 250, 130);
context.fillStyle = "rgba(255,0,0,1)";
context.fillRect(20, 20, 200, 100);
context.clearRect(30, 30, 150, 50);
위의 예제에서 사각형을 그리는 데 사용된 함수들은 다음 순서대로 인수를 전달받습니다.
1. 사각형의 왼쪽 위 꼭짓점의 x좌표
2. 사각형의 왼쪽 위 꼭짓점의 y좌표
3. 사각형의 너비
4. 사각형의 높이
사각형을 그리는데 사용하는 스크립트 함수는 다음과 같습니다.
| 함수 | 설명 |
|---|---|
| fillStyle() | 사각형 영역을 채울 색상을 설정함. 색상값만을 사용할 수도 있고, 투명도까지 명시할 수 있음. |
| fillRect() | 사각형을 그리기 시작할 시작점의 x, y좌표와 사각형의 너비, 높이 등을 설정함. |
| strokeRect() | 사각형 영역에 테두리를 그릴 때 사용함. |
| clearRect() | 지정된 사각형 영역을 투명하게 만듦. |
선 그리기
다음 예제는 스크립트를 이용하여 canvas 요소에 선을 그리는 예제입니다.
예제
context.moveTo(0, 0);
context.lineTo(300, 100);
context.lineTo(150, 150);
context.stroke();
선을 그리는데 사용하는 스크립트 함수는 다음과 같습니다.
| 함수 | 설명 |
|---|---|
| moveTo() | 선이 시작될 좌표를 설정함. |
| lineTo() |
선이 끝나는 좌표를 설정함. lineTo() 함수를 연속적으로 사용할 때의 시작 위치는 이전 선 그리기가 끝난 위치로 자동 설정됨. |
| stroke() | 선 그리기 시작함. |
이러한 선 그리기를 이용하면 도형을 만들 수도 있으며, 만든 도형에 색을 채울 수도 있습니다.
예제
context.moveTo(0, 0);
context.lineTo(300, 200);
context.lineTo(150, 0);
context.lineTo(0, 0);
context.fillStyle = "#0099FF";
context.fill();
context.stroke();
위의 예제에서는 우선 moveTo() 함수와 lineTo() 함수를 이용하여 선 그리기로 도형을 만듭니다.
그 후 fillStyle() 함수로 원하는 색상을 지정하고나서, fill() 함수를 사용하여 만든 도형에 색상을 칠하게 됩니다.
원 그리기
다음 예제는 스크립트를 이용하여 canvas 요소에 원을 그리는 예제입니다.
위의 예제에서 사용된 arc() 함수는 다음 순서대로 인수를 전달받습니다.
1. 원의 중심 x좌표
2. 원의 중심 y좌표
3. 원의 반지름
4. 원호를 그리기 시작할 각도
5. 원호 그리기를 마칠 각도
원을 그리는데 사용하는 스크립트 함수는 다음과 같습니다.
| 함수 | 설명 |
|---|---|
| beginPath() | 도형 그리기를 시작함. |
| arc() | 원의 중심 좌표와 반지름, 원을 그리기 시작할 시작 위치와 종료 위치의 좌표, 그리는 방향 등을 설정함. |
| closePath() | 도형 그리기를 마침. |
이러한 원 그리기를 이용하면 원호 또한 간단히 만들 수 있습니다.
예제
context.beginPath();
context.moveTo(100, 100);
context.arc(100, 100, 120, 0, 45 * Math.PI / 180);
context.closePath();
context.stroke();
텍스트(text) 그리기
다음 예제는 스크립트를 이용하여 canvas 요소에 텍스트를 그리는 예제입니다.
예제
context.font = "40px Arial";
context.fillText("CANVAS", 50, 90);
context.strokeText("HTML5", 80, 150);
위의 예제에서 텍스트를 그리는 데 사용된 함수들은 다음 순서대로 인수를 전달받습니다.
1. canvas 요소에 그릴 텍스트의 내용
2. 텍스트의 왼쪽 위 꼭짓점의 x좌표
3. 텍스트의 왼쪽 위 꼭짓점의 y좌표
텍스트를 그리는데 사용하는 스크립트 함수는 다음과 같습니다.
| 함수 | 설명 |
|---|---|
| font() | 텍스트의 크기, 폰트(font)와 색상 등을 설정함. |
| fillText() | 텍스트의 내용과 텍스트를 그리기 시작할 시작 위치의 좌표를 설정함. |
| strokeText() | 테두리만 있는 텍스트를 그릴 때 사용함. |
그래디언트(gradient) 그리기
다음 예제는 스크립트를 이용하여 canvas 요소에 선형 그래디언트를 그리는 예제입니다.
예제
var gradient = context.createLinearGradient(0, 0, 200, 0);
gradient.addColorStop(0, "#FFCC00");
gradient.addColorStop(1, "#FFCCCC");
context.fillStyle = gradient;
context.font = "45px Arial black";
context.fillText("CANVAS", 15, 120);
위의 예제에서 사용된 createLinearGradient() 함수는 다음 순서대로 인수를 전달받습니다.
1. 선형 그래디언트가 시작하는 점의 x좌표
2. 선형 그래디언트가 시작하는 점의 y좌표
3. 선형 그래디언트가 끝나는 점의 x좌표
4. 선형 그래디언트가 끝나는 점의 y좌표
이렇게 createLinearGradient() 함수를 사용하여 선형 그래디언트를 생성합니다.
이때 addColorStop() 함수를 사용하여 그래디언트에 사용될 색상을 명시할 수 있습니다.
또한, 이렇게 생성된 그래디언트는 fillStyle이나 strokeStyle 속성을 이용하여 그릴 수 있습니다.
다음 예제는 스크립트를 이용하여 canvas 요소에 원형 그래디언트를 그리는 예제입니다.
예제
var gradient = context.createRadialGradient(100, 100, 200, 150, 150, 30);
gradient.addColorStop(0, "black");
gradient.addColorStop(1, "white");
context.fillStyle = gradient;
context.fillRect(0, 0, 300, 300);
위의 예제에서 사용된 createRadialGradient() 함수는 다음 순서대로 인수를 전달받습니다.
1. 원형 그래디언트가 시작하는 원의 중심 x좌표
2. 원형 그래디언트가 시작하는 원의 중심 y좌표
3. 원형 그래디언트가 시작하는 원의 반지름
4. 원형 그래디언트가 끝나는 원의 중심 x좌표
5. 원형 그래디언트가 끝나는 원의 중심 y좌표
6. 원형 그래디언트가 끝나는 원의 반지름
그래디언트(gradient)를 그리는데 사용하는 스크립트 함수는 다음과 같습니다.
| 함수 | 설명 |
|---|---|
| createLinearGradient() | 선형 그래디언트를 그리기 시작할 시작 위치와 종료 위치의 좌표를 설정함. |
| createRadialGradient() | 원형 그래디언트를 그리기 시작할 큰 원의 중심 좌표, 반지름과 그래디언트가 끝날 작은 원의 중심 좌표, 반지름 등을 설정함. |
| addColorStop() | 그래디언트의 색을 설정함. 시작점인 0에서부터 종료점인 1까지 다양한 색 지정이 가능함. |
이미지 그리기
다음 예제는 스크립트를 이용하여 canvas 요소에 이미지를 그리는 예제입니다.
예제
<p><button onclick="drawImage()">이미지 그리기</button></p>
...
<script>
function drawImage() {
var srcImg = document.getElementById("Monalisa");
context.drawImage(srcImg, 10, 10);
}
</script>
위의 예제에서 사용된 drawImage() 함수는 다음 순서대로 인수를 전달받습니다.
1. canvas 요소에 그릴 이미지의 주소
2. 이미지의 왼쪽 위 꼭짓점의 x좌표
3. 이미지의 왼쪽 위 꼭짓점의 y좌표
이미지를 그리는데 사용하는 스크립트 함수는 다음과 같습니다.
| 함수 | 설명 |
|---|---|
| drawImage() | canvas 요소에 그릴 이미지의 주소와 이미지가 그려질 시작 위치를 설정함. |






